¿Por qué tener una página web responsiva?
Los tiempos cambian, y tanto internet, las aplicaciones y la tecnología en general, avanzan a una velocidad sin parangón en el pasado. En este sentido, una vez que se optó por tener presencia en internet, por la necesidad de estar presente en la red mundial y sus beneficios sin límites regionales, también se tiene que estar actualizados para tener presencia en todos los dispositivos hasta ahora existentes.
En la actualidad todavía se pueden encontrar innumerables páginas web no adaptadas a dispositivos móviles o de diseño web “no responsive”. La mayoría de las veces esto se debe a que estas páginas fueron diseñadas antes de que esta característica existiera (por el advenimiento de los smartphones y tabletas), o bien hasta que fueron tan relevantes como ahora lo son, por el aumento del uso de los mismos para conectarse a internet.
5 Razones del porque tener presencia en dispositivos móviles
- Internautas con dispositivos móviles. No se puede pasar por desapercibido que en México actualmente poco más de 9 de cada 10 internautas posee un Smartphone, y casi un 25% poseen además una Tablet. Además un 90% de los internautas usan un Smartphone para conectarse a internet, y estos representan un 77% de tiempo dedicado a la red. En las tabletas un 52% la usan para estar contados a internet, ocupando un 45% del tiempo que destinan a internet en este dispositivo móvil. Cifras de AMIPCI
- No se puede decir contundentemente que los buscadores como Google, “castigan” o “penalizan” si tu sitio web no es responsivo, o con capacidad responsiva, pero sí se podría decir que le da preferencia a páginas web que tengan un diseño web “responsive”, restándole clasificación o rankings de búsquedas móviles y llevándolas hasta las últimas páginas en las búsquedas. Google controla el 80% de todas las búsquedas.
- Nueva audiencia. Tener un sitio web responsivo, ajustado o compatible con móviles, tendrán mayor posibilidad de captar la atención de una nueva audiencia generacional. Las generaciones nacidas en el nuevo milenio, o millenials que están llegando a la edad adulta, prefieren hacer tanto búsquedas, como compras online, quedando rezagadas las empresas con sitios web no responsivos.
- Mejora la experiencia del usuario (SEO). Al tener un sitio web con compatibilidad móvil, permitirá a los usuarios ver y navegar fácilmente, aun teniendo pantallas pequeñas, las páginas responsivas en los dispositivos móviles ofrecen una mejor experiencia al usuario, ya que no tienen que utilizar complejos procesos de navegación debido a que el diseño responsivo facilita la navegación.
- Mayor posibilidad de venta. Hay estudios que demuestran que las búsquedas realizadas por dispositivos móviles y smartphones son más específicas, dándole un enfoque a lo que realmente les interesa más en ese momento, incrementando con ello las posibilidades de compras compulsivas, ya que las búsquedas en una PC son más dispersas.
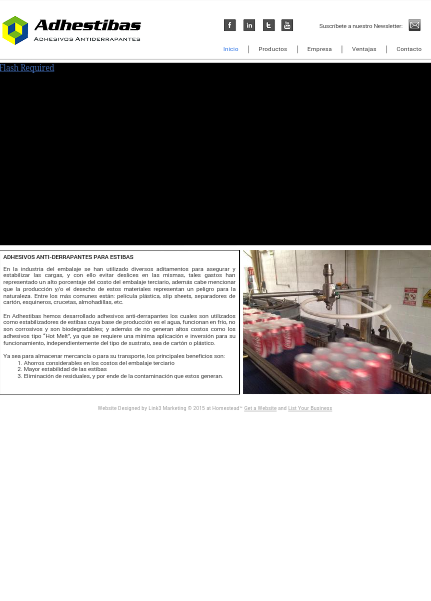
¿Cómo se ve un sitio web no responsive?
adhestibas.com “no responsiva”
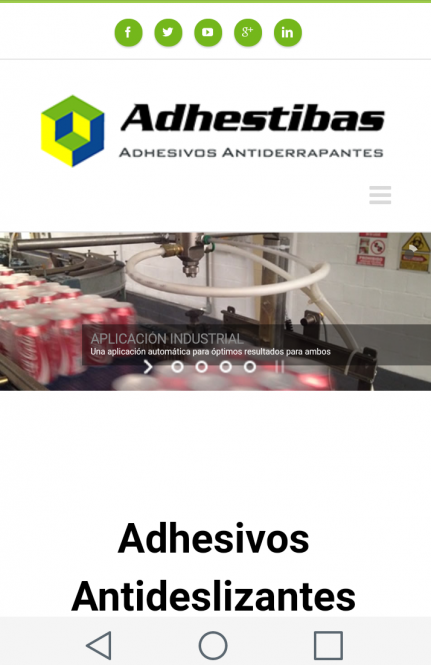
¿Cómo se ve un sitio web responsive?
adhestibas.com “responsiva”
Algunos de los puntos anteriores son considerados lineamientos básicos del Posicionamiento Web SEO (Search Engine Optimization), ya que los buscadores, desde luego Google y sus algoritmos o comúnmente mejor conocidos como “arañas”, buscan características como las mencionadas para identificar las mejores respuestas a criterios de búsqueda (palabras clave o keywords en inglés) de los internautas; por ello es tan importante “llenar” este requisito si deseamos aparecer en los primeros resultados en los buscadores, o mejor aún, si deseamos atraer tráfico a la página mediante una estrategia de inbound marketing.
Autor: Armando Saavedra
FINDDEM Marketing








Deje su comentario